选字的原则就是美感与机能要兼具。但美感相当个人主观,而机能更是可以牵涉到商业策略、使用者经验等复杂的领域,因此选字从来都是一种学问。如何针对要制作的内容挑选最适合的字,同时好读又好看?在字体123这系列的文章中,我们将要介绍最基本的字型知识,与您分享挑选字型的小秘诀。
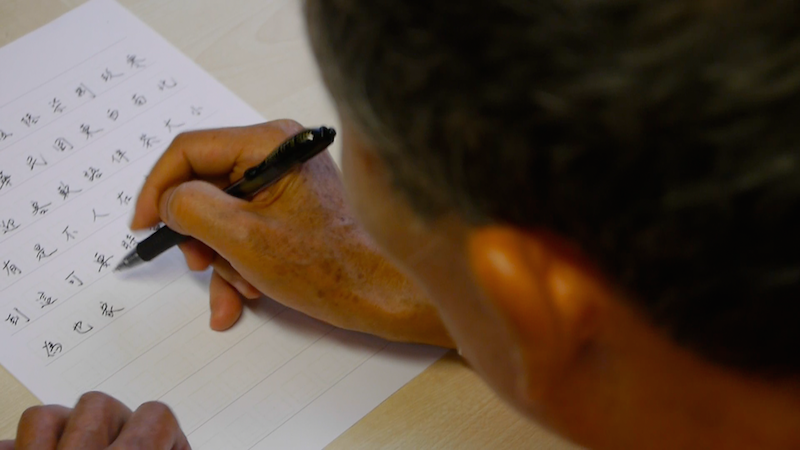
今天要与大家分享的是:家里PC装的字型(对,我们不是说比较潮的那种)
-- 它一直都在那里,但却很少被仔细了解。
这种字体就叫做系统字
是作业系统里面必载的。系统字其实有好有坏,你可以在里面找到相当合用,又兼具设计感的字体;但也有一些字体也是满NG的,会被设计师所不齿;若需要充当设计品、露出,这些字型说不定还会被目标族群讨厌,进而破坏形象。
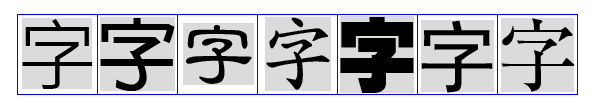
以下是设计师多数认为上得了台面的系统默认字。这些字体不但具有设计感、风格,就连机能性的细节,像是字距(kerning)、字体结构、大小,都经营得非常出色:
值得注意的是,上面有些字型已经相当通行了,例如最下面的Gills Sans就是经典的BBC字型、Microsoft商标使用的是franklin Gothic,而最上面的myriad则是广泛的应用在各种平面、印刷的设计上。不过在选择字体的时候,也要注意避免落了俗套。例如Myriad就被认为是一个过度使用的字体,太过普遍以至于无法凸显特色。
至于以下这些字型则是被公认的NG字体,若选用它们不只可能被批评没有品味、过于庸俗,因为实在太没有设计感、太无聊太老套了,而且这些字体本身在技术细节上也经营不善,导致辨识度(legibility)过低,也不好阅读。(分别是impact, brush script, curlz, copperplate, comic sans, bradley hand ITC & Papyrus)
但这些字体再怎么NG,都不会比一种奇异的系统字还NG,真的不要用比较好。这种字体就是你可能有印象的simsung与simhei -- 一种宋体字与一种黑体字。他们的中文表现如何尚且不论,但它们的英文真的造得很差:
handgloves是一个单字,但在这个字体下却看起来像两个单字,因为字距的掌握上并不理想;另外,大写字母的形状也其实比真正的英文字型长,但小写字体却又比较宽,视觉上看起来就非常格格不入。(有发现宋体e的形状相当不对吗?)
字体的选用充满了细节,在未来一系列的文章中,我们还会为大家介绍更多选用字体上必须要了解的细微知识,帮助大家挑选更和合用、更好看的字型。
















































































 列为年度单字。这个字,在 Mac 的 emoji 列表中的名字是“喜极而泣的表情”。如果在 Mac 电脑打“哭笑”也可以选到这个字。但这些意义细究之,显然有其分别。这符号到底是喜极而泣还是又哭又笑,是笑中带泪,还是笑到喷泪呢⋯⋯
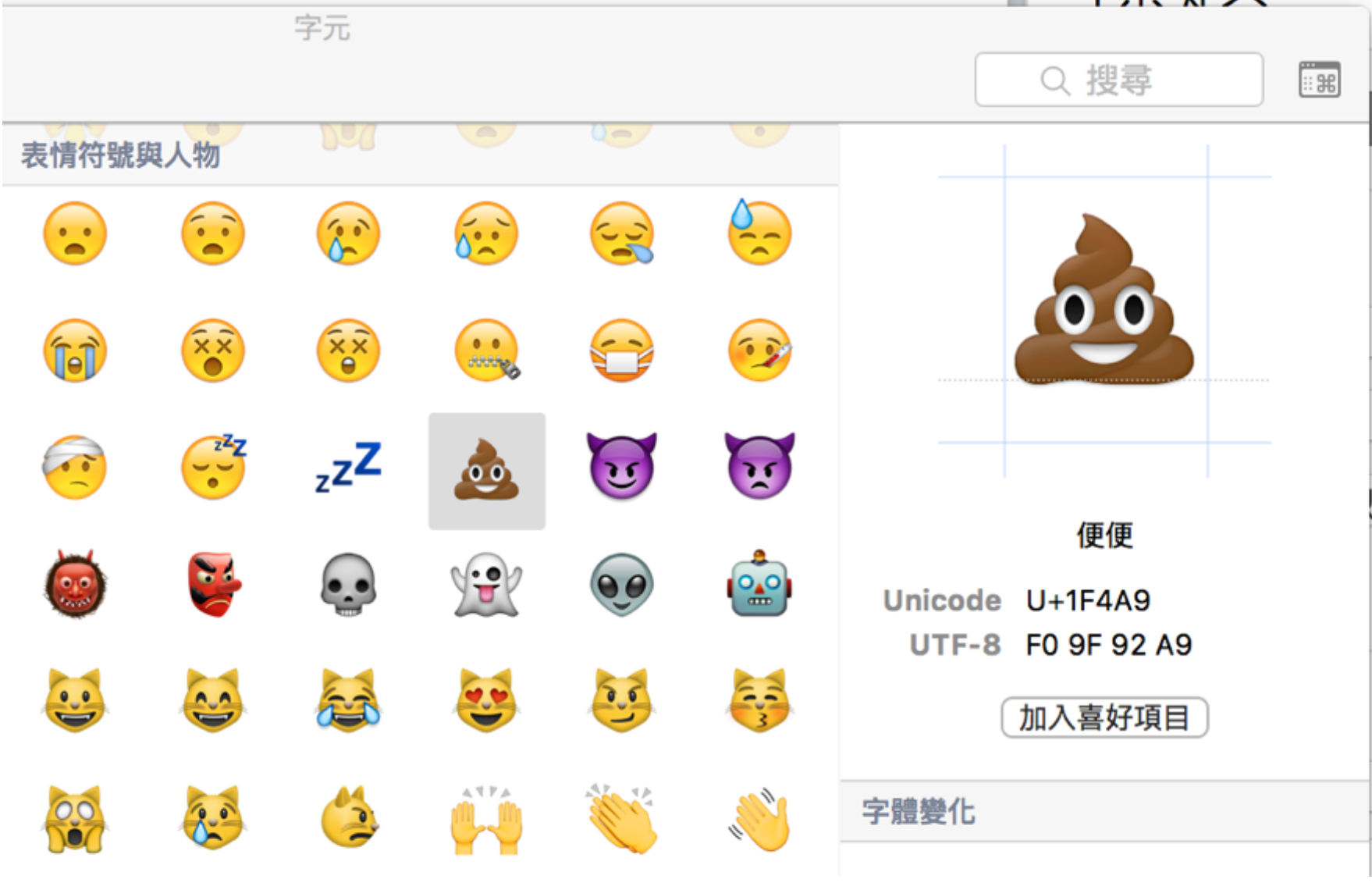
列为年度单字。这个字,在 Mac 的 emoji 列表中的名字是“喜极而泣的表情”。如果在 Mac 电脑打“哭笑”也可以选到这个字。但这些意义细究之,显然有其分别。这符号到底是喜极而泣还是又哭又笑,是笑中带泪,还是笑到喷泪呢⋯⋯ )一定在便便(
)一定在便便( )的前面呢?这没有逻辑嘛。
)的前面呢?这没有逻辑嘛。 、男孩节的鲤鱼旗
、男孩节的鲤鱼旗 、风铃
、风铃 以及东京铁塔
以及东京铁塔 ,还有日本列岛
,还有日本列岛 、富士山
、富士山 跟日本样的城堡
跟日本样的城堡 (比起别国的特产、地貌不成比例的多你信?),就是因为 emoji 当初是日本人发明的。早在 iPhone 之前,人家的 imode 就可以传 emoji 给朋友了。
(比起别国的特产、地貌不成比例的多你信?),就是因为 emoji 当初是日本人发明的。早在 iPhone 之前,人家的 imode 就可以传 emoji 给朋友了。 #
# #
# #✏️ #
#✏️ #

 ⋯⋯)
⋯⋯)


 ,这样要怎么符合 Unicode 普世的原则呢?而且这个东西
,这样要怎么符合 Unicode 普世的原则呢?而且这个东西 到底是有什么东西着火了吗?(其实是日本幼稚园小朋友的名牌,是花)
到底是有什么东西着火了吗?(其实是日本幼稚园小朋友的名牌,是花) ,excuse me? 你现在是正在性解放吗??而且还有便便
,excuse me? 你现在是正在性解放吗??而且还有便便 又让那些两个小孩的妈妈怎么解释,嗯?。
又让那些两个小孩的妈妈怎么解释,嗯?。
 、犹太教的教堂
、犹太教的教堂 、伊斯兰教的清真寺
、伊斯兰教的清真寺 等等。连邮局符号都划分了欧洲版
等等。连邮局符号都划分了欧洲版 与原来的日本版
与原来的日本版 区别。
区别。 与正面版本
与正面版本 。
。 ,现在也有⋯⋯兔男郎(?)
,现在也有⋯⋯兔男郎(?) ️
️ 是旗
是旗
 则是原本的男孩
则是原本的男孩